
PC, 모바일 블로그 썸네일 제작법
1. 무료 썸네일 플랫폼?
요즘 인터넷에는 따로 비용이 발생하지 않고, 간단하게 썸네일을 만들 수 있는 서비스 사이트들이 많다. 물론 업체이기에 회원가입 및 워터마크 포함인 경우가 많기 때문에, 실제로 큰 도움을 못 받을 수 있다. 직접 자신만의 작업으로 썸네일을 만드는 것이 매력적인 이유이다.
2. 포토샵 썸네일 제작

블로그 썸네일을 만들기 위해서 포토샵을 사용하는 경우가 가장 일반적이다. 포토샵을 실행하고, 원하는 사이즈(가로x세로)를 입력하여 새 작업창을 만들어준다. PC 블로그와 모바일 블로그 테마에 따라서 각 사이즈는 다 다르다. 조금 번거롭겠지만, 양 쪽 모두 사이즈를 측정해서 진행해야 한다. 현재 이 블로그를 기준으로 PC 모드 및 모바일 모드 모두에서 잘 보이는 사이즈(px)는 "448x584"이다.
3. 레이어에 배경 넣기
본격적으로 썸네일을 만들기 시작할 때, 콘텐츠 브랜딩 컬러를 정해준다. 어떤 색을 메인으로 쓸 것인지 정하는 단계이다. 콘텐츠 브랜딩 컬러를 정하는 이유는 콘텐츠의 일관성은 위함이여, 이런 일관성은 콘텐츠 자체에 신빙성을 주기 때문이다. 예를 들어, 썸네일은 노랑이 브랜딩 컬러인데, 콘텐츠 내용은 갈색 위주의 컬러라면 전체적인 일관성이 떨어지게 되는 것이다.





썸네일의 배경화면은 색배경보다는, 보통 핵심주제와 연결되는 사진파일을 추천한다. 독자들로 하여금 한번에 이 내용이 어떤 내용인지 시각적이고 감각적인 정보를 더 줄 수 있기 때문이다. 거기에 핵심문구까지 들어가게 되면 훨씬 쉽게 이 콘텐츠가 어떤 콘텐츠인지 구분하기 쉬워진다.

하지만, 그런 사진을 쓸 수 없거나 할 경우에는 색배경을 써야 한다. 색배경 중에서도 그라데이션 배경화면을 알아보자. 직접 포토샵에서 그라데이션을 만들 수 있는 분들은 그렇게 만들면 된다. 하지만 포토샵이 서툴고 익숙하지 않다면, 구글에서 "그라데이션 배경"이라과 검색하면 다양한 그라데이션 배경화면을 쉽게 찾을 수 있다. 마음에 드는 배경화면을 골라서 포토샵에 불러오자.
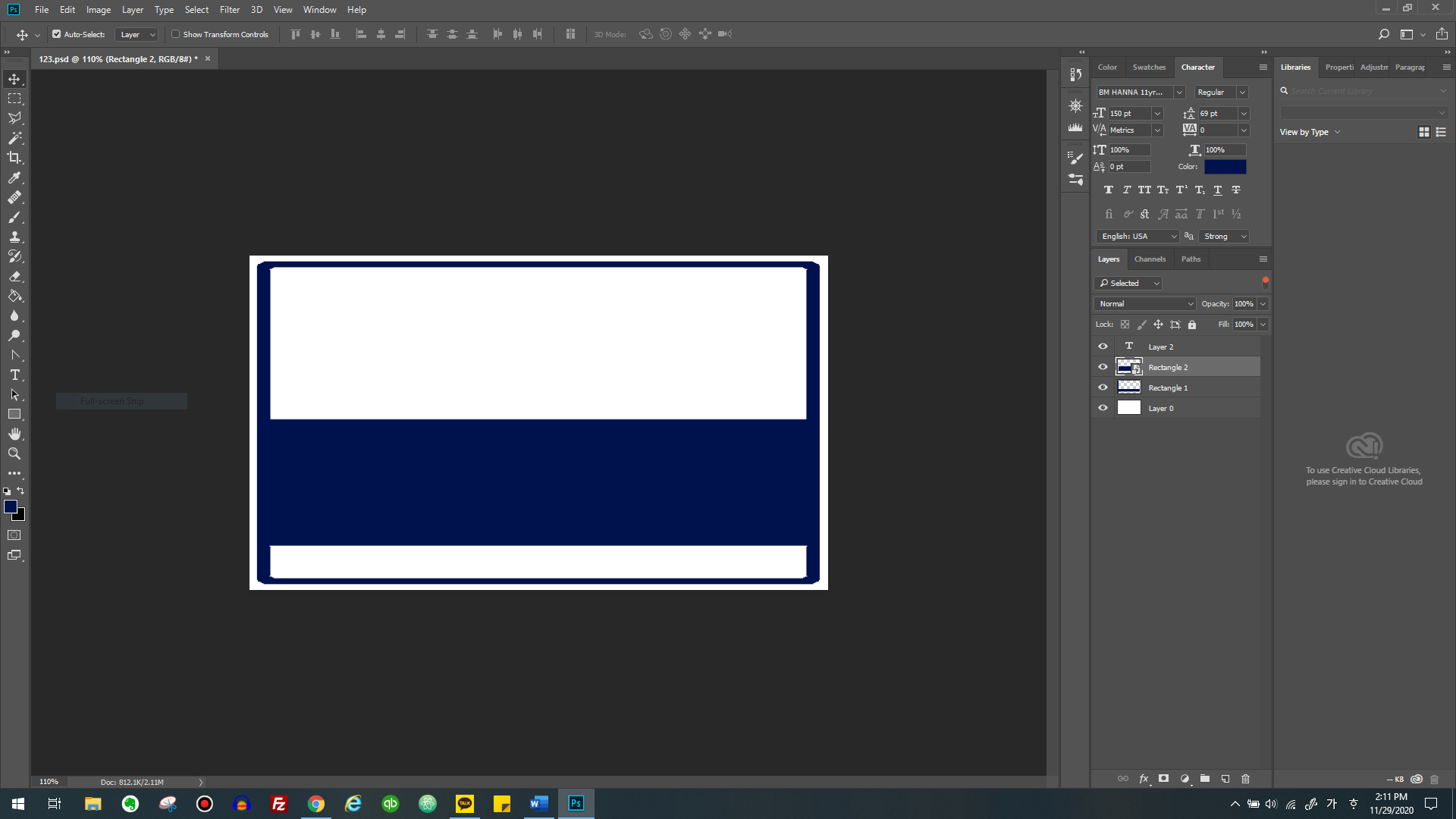
4. 레이어 생성과 글쓰기


그라데이션 배경화면을 불러왔으면, 핵심 키워드가 놓일 자리에 네모박스를 넣어둔다. 새로운 레이어 창에 문구를 작성하여 핵심 키워드가 돋보이도록 꾸며보자.
5. 문구 마무리 작업

보통 문구는 단순하고 심플하고 임팩트있는 깔끔한 문구가 좋으며 Font 역시 깔끔한 디자인을 추천한다. 색글씨만 있는 것 보다는, 효과에서 Stroke와 Color Overlay를 통해 글씨가 강조되어 한눈에 들어올 수 있도록 하면 된다.
6. 썸네일 마무리 작업
위와 같이 마무리 되었다면, 그림파일로 저장해주면 된다. 저장파일 타입은 jpg, gif, png 등 원하는 확장자를 선택하면 된다. 포토샵 프로젝트 파일도 함께 백업해두는 것을 권장한다. 추후 분명히 수정하거나 활용해야할 때가 생기기 때문이다. 뭔가 복잡해보이지만 이 모든 과정이 채 5분이 걸리지 않는 간단한 작업이다. 조금만 시도해보고 연습해본다면, 누구나 썸네일 쉽게 만들어낼 수 있다. 참고로 썸네일 그림파일은 본문에 포함되지 않아도 등록이 가능하다. 아래 '완료'를 누르면 불러오기 옵션을 통해 바로 등록할 수 있다. 오늘도 모두가 멋진 컨텐츠를 제작하기를 기대한다. 끝.
'IV. 정보기술학 (IT) > 6. BLOG 운영 (Blog Post)' 카테고리의 다른 글
| [블로그운영]티스토리 유입 늘리는 방법, 키워드 선정하는 법 (0) | 2022.04.19 |
|---|---|
| [에드센스] 광고 선택, 광고 심사, 해외광고 차단 등 총 정리 (0) | 2021.07.23 |
| [블로그] 티스토리 이전글 링크 본문에 넣기 (0) | 2020.12.05 |
| [블로그] 티스토리 블로그 복사 금지, 불펌 방지, 드래그 금지 방법 (0) | 2020.12.01 |
| [메뉴얼] 꿈 관련 블로그 글쓰기 (0) | 2020.11.30 |



댓글